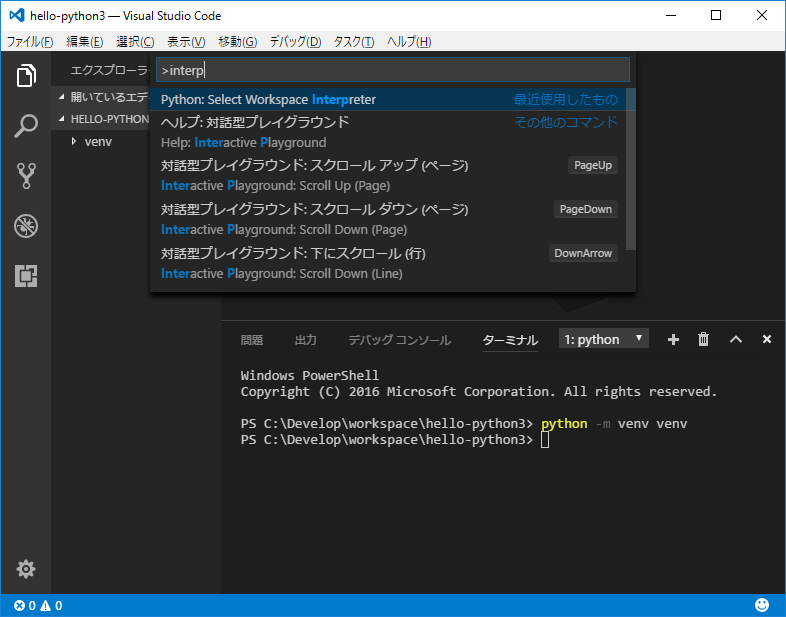
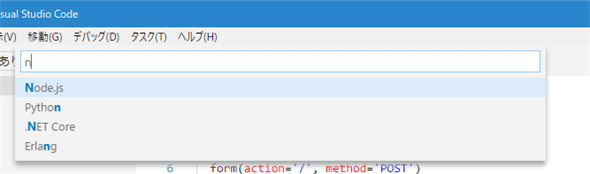
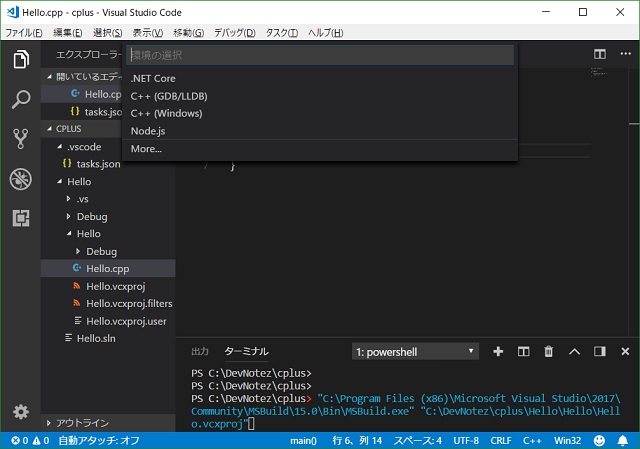
Visual Studio Code デバッグ 環境の選択

Visual studio codeでvbscriptを実行するには デバッグ メニューではなく ターミナル メニューにある ビルド タスクの実行 を使います 以前は vbs用のデバッカーが提供されていた気がしますが 今現在は提供されていないようなので コード.
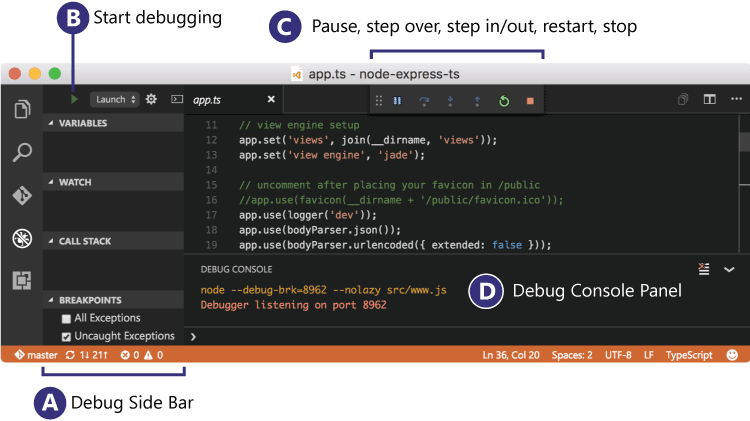
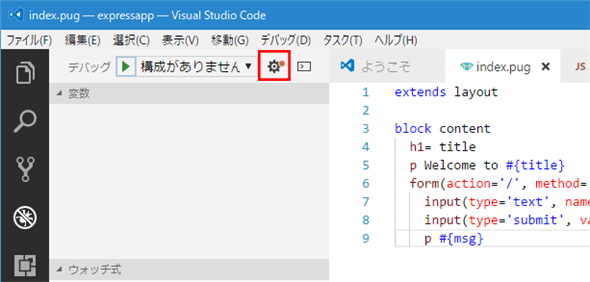
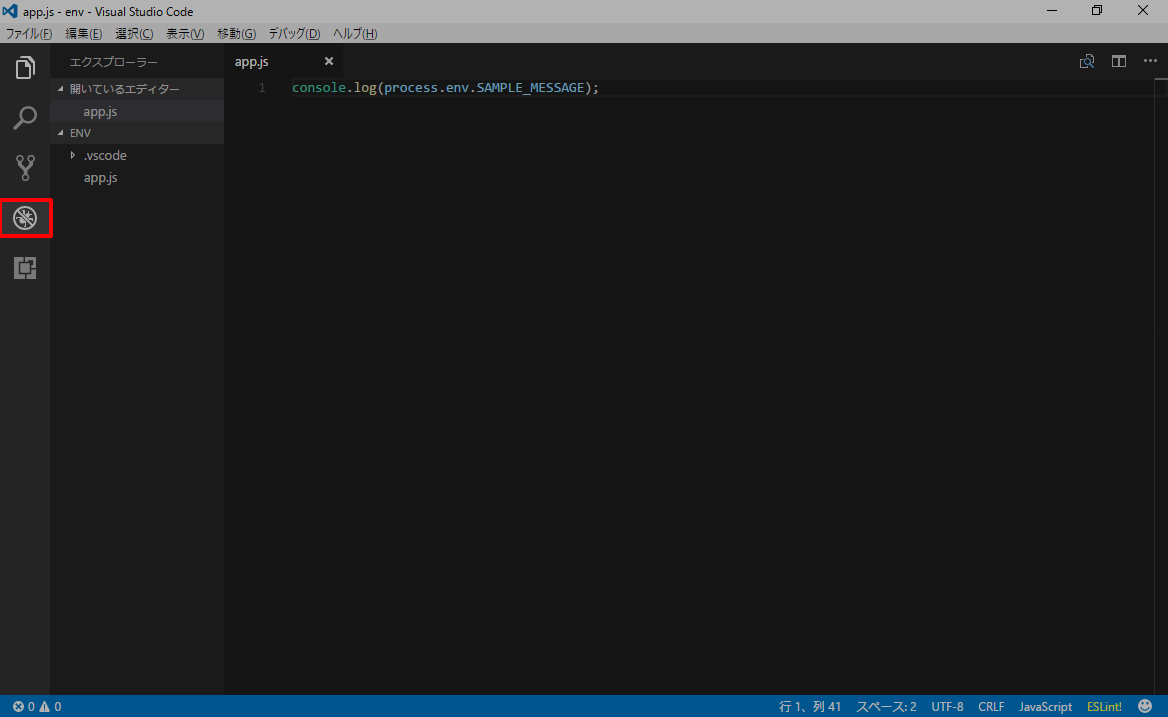
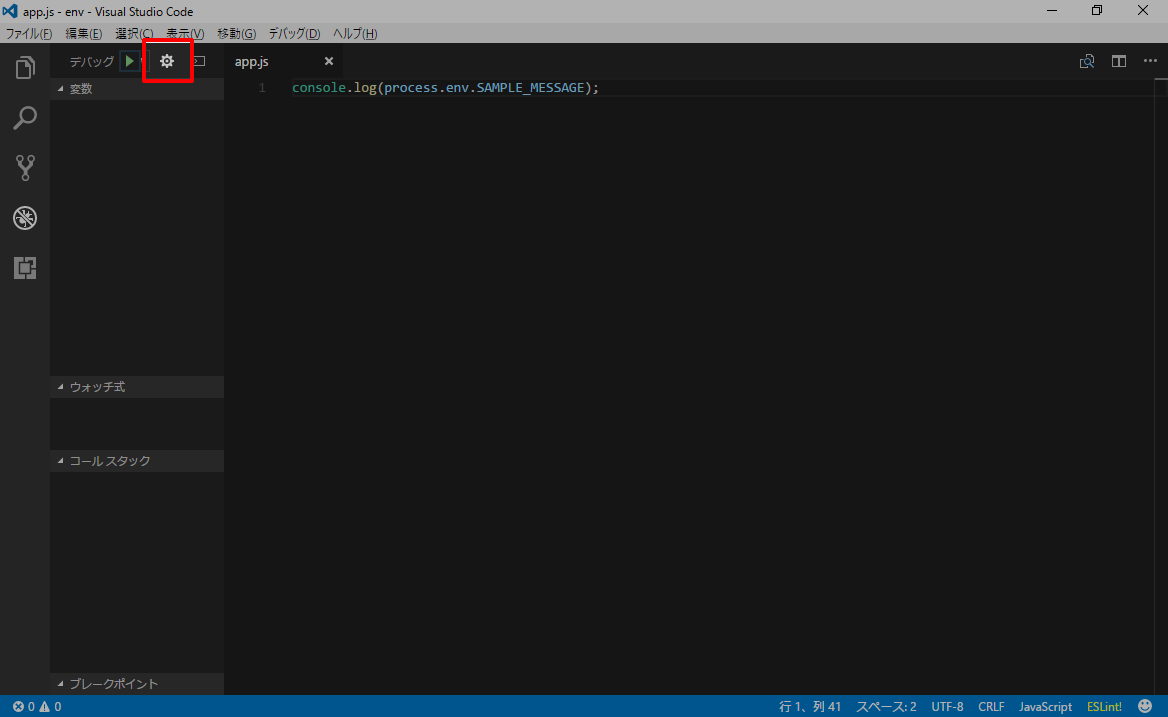
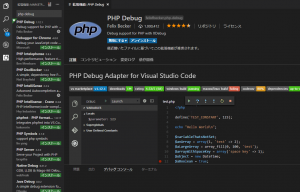
Visual studio code デバッグ 環境の選択. Vs codeのインストール まずは visual studio codeのサイトへ トップ画面より 今すぐダウンロード をクリック 環境に合わせて対象の vs codeをダウンロード. Microsoft のvisual code studioでpythonを動かす初期設定手順を記載します インタープリタにはanacondaとpythonをそれぞれせってしてみて 動作させてみました 開発環境を整えるセットアップ手順として 参考になれば幸いです. Visual studio code 左側の run を選択し add config rspec active spec file only を選ぶ. Visual studio codeを使ってpythonをデバッグする方法を解説します visual studio codeでpythonをデバッグ microsoftから提供されているエディタvisual studio code vscode は デバッグ機能を備えていて対象言語のデバッグ用拡張機能を追加するだけでデバッグができるように.
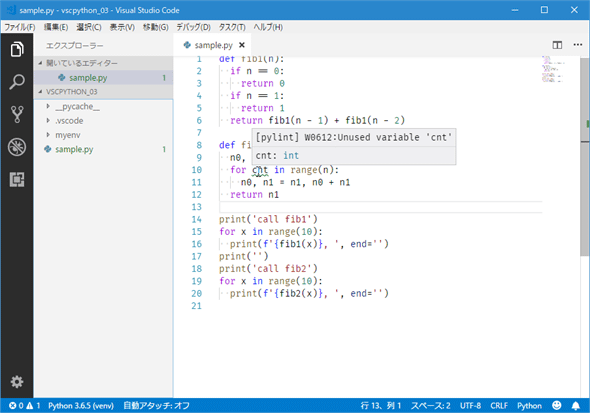
前回はvisual studio code 以下 vs code でpythonコードを記述する上での基本を見た 今回はvs code python拡張機能がサポートしているデバッグ機能に. Webフロントエンドの開発を行ったことがない人向けに visual studio code でフロントエンドの開発環境構築からデバッグまでを説明します また google chrome の デベロッパー ツール chrome devtools の使い方についても一部のパネルの説明をします 開発環境の準備.